この記事は「4次元コンテンツ出展(by 数学カフェ)」の記録 Advent Calendar 2016 の、12月6日分の記事です。
今回は11月5, 6日のサイエンスアゴラで展示したコンテンツのタブレットの開発、展示について記述します。
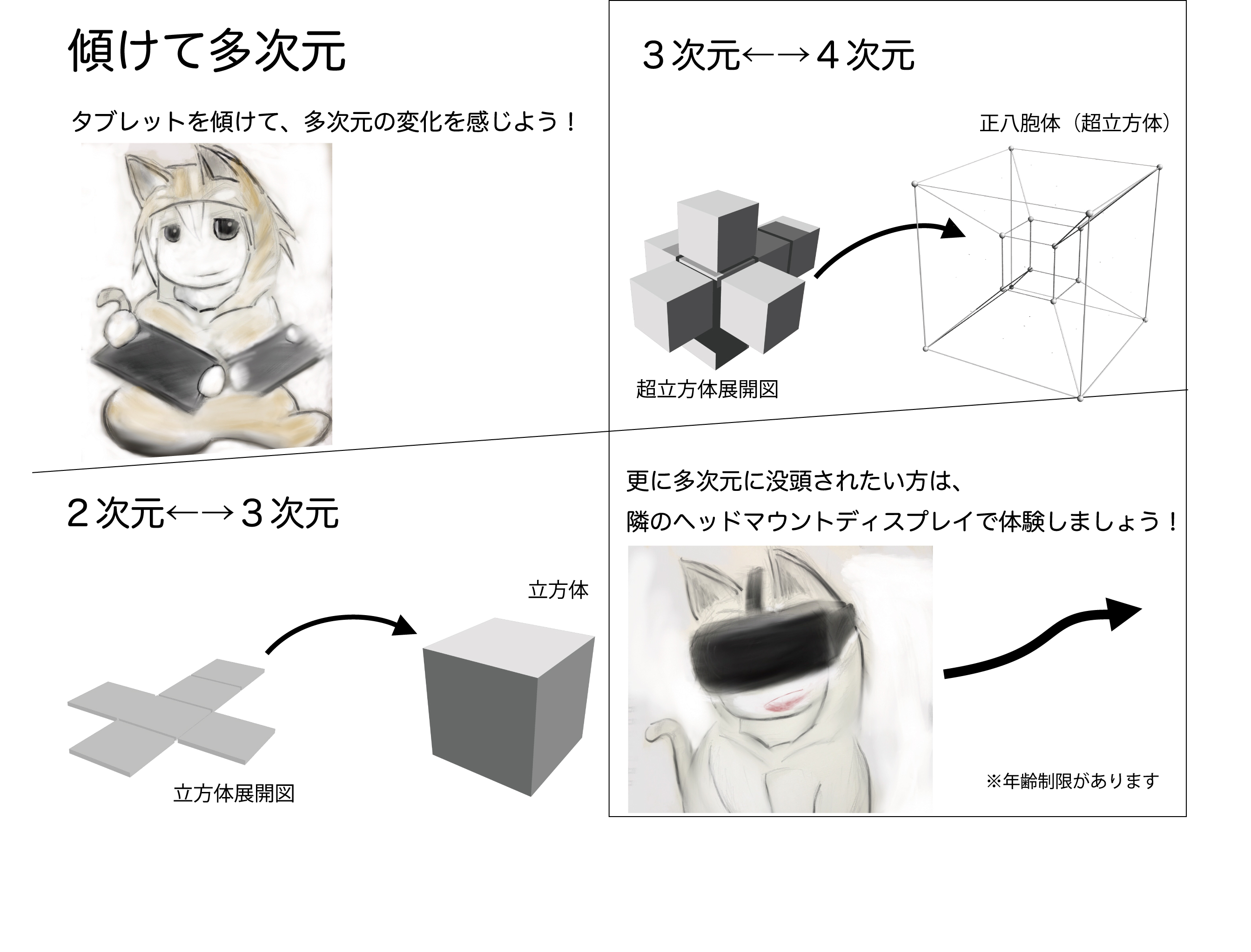
展示企画「4次元を見てみよう~情報技術で描く数学の未来~」 http://www.jst.go.jp/csc/scienceagora/program/booth/aa_046/
1)開発に至る経緯
今回の展示の目玉はHMD(ヘッドマウントディスプレー)での4次元鑑賞ですが、U13(13歳まで)までは健康上の影響の配慮で使用不可となっています。
そのため今回のタブレットコンテンツは、U13(13歳まで)のお子さんや、ヘッドマウントディスプレーに抵抗のある方々に向けて開発しました。
2)開発の過程
開発はUnity3D、ゲーム開発用エンジンです。 http://japan.unity3d.com
プログラム言語はC#、会社でも使っている言語なので割とサクサク開発できましたが、シェーダー(3次元コンピュータグラフィックスにおいて、シェーディング(陰影処理)を行うコンピュータプログラム)は難しく、そこだけは思ったよりも時間を掛けてしまいました。
Unity3Dのコンパイル(アプリ化)、Windows PCやMac向けは容易ですが、タブレットアプリ(今回はAndroid)の場合、SDK (Software Development Kit ソフトウェア開発キット)を組み込まなくてはならなくて少しだけ面倒でした。
従来では数ヶ月は掛かりそうなアプリが数週間(慣れれば数日)で開発でき、Unity3Dでの開発の迅速さに感服しました。仕事でも活用したいところですが、保守的な企業の場合はゲーム開発エンジンの活用に抵抗があるのかもしれません。
3)成果
https://www.youtube.com/watch?v=im2gGk8V8kI
今回の開発で一番に感じたのは、アプリ開発することによって、数学的4次元図形の理解、空間把握が体に染み入るように理解できたこと。立体物は口頭で説明されるよりも、3次元図形を実際に作る(粘土でも良いし、3DCGでも良いと思います)ことでより効果的に理解できるのではと感じました。
ましては4次元図形は粘土や3Dプリンターでは難しいかと思いますので、Unity3Dなどのゲーム開発エンジンを活用して学ぶ、ということも今後の提案として良いかと思います。
またタブレットのジャイロセンサーも効果的に活用できたかと思います。腕や体を傾けて体で感じる4次元図形、「4次元を見る」から「4次元を感じる」、今後こういったアプローチも有効的かと思います。
また、タブレットをポスター前での接客時に活用できたことも良かったかと思います。コンテンツアプリを見てもらうだけでなく、タブレット機器自体を一枚の板として説明できて”面”の説明ができたり付加価値もありました。欲を言えば説明時に立方体が手元にあると更に良かったかと思います。

4)課題
今回展示に使用して色々と感じた点、課題点などもありました。
例えば、
ベビーカーに乗ったお子さんの場合、タブレットを傾けるといった動作を行わない。タッチパネル機能をもっと活用すれば良かったかもしれません。
もっと遊びの要素がもっとあってもよかった(タブレットの機能をもっと駆使できたかも)
数学的に問題があった、「正8胞体(4次元図形)の中の内包された立方体が回転していない」とのご指摘を受けました。
個人的には来年も展示したいと希望しますが、今年よりもワンステップ進化したものを展示できれば良いかと思います。来客者の方々のモヤモヤ感を少しはクリアにでき、「4次元ビジネス」「4次元のある生活」の先駆けになれれば良いかと考えています。

展示風景